【前端】jeecgboot vue3开发过程使用方法整理
【前端】jeecgboot vue3开发过程使用方法整理
//定义变量
let list = ref([])
获取当前用户信息
const { userInfo } = useUserStore();
组件
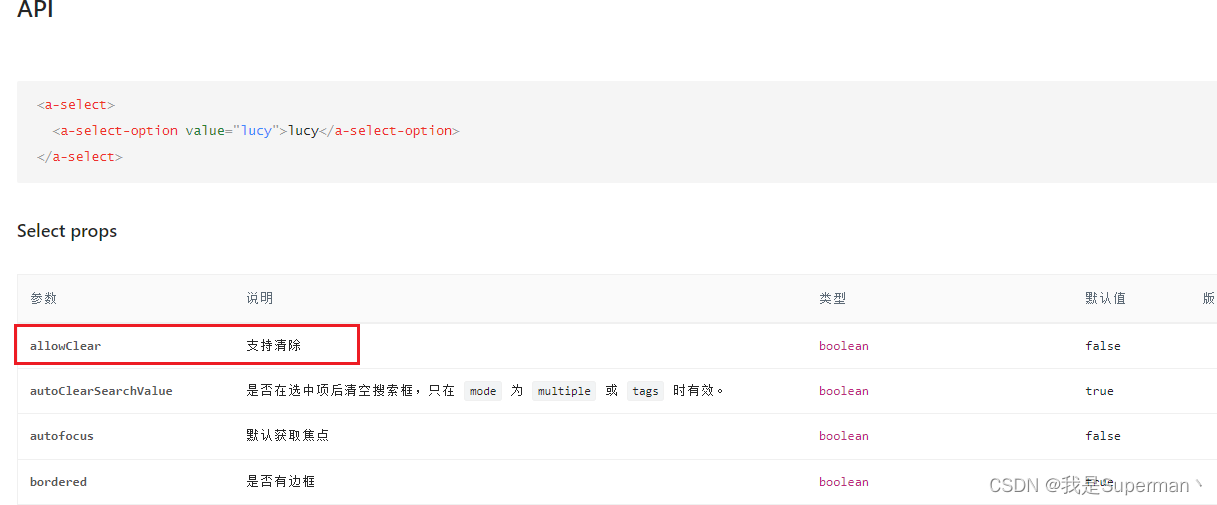
componentProps属性 可以参考AntDesignVue3的文档
选择器 Select - Ant Design Vue (antdv.com)
JDictSelectTag
{
label: "用户ID",
field: 'userId',
component: 'JDictSelectTag',
//默认值
defaultValue: userInfo.userId,
componentProps:{
//选项
options: [
{
key:1,
value:1,
label:'张三'
},
],
//是否显示请选择
showChooseOption: false,
//如果值是字符串类型 存的数字的话 可以转为数字 不然回显不了
stringToNumber:true,
//支持清除 原生属性
allowClear:false
},
colProps: {span: 6},
}原生props属性
选择器 Select - Ant Design Vue (antdv.com)
例如

JUpload
文件上传
{
label: '文件地址',
field: 'fileUrl',
component: 'JUpload',
componentProps: {
//文件数量限制
maxCount: 1
},
dynamicRules: ({model,schema}) => {
return [
{ required: true, message: '请输入文件地址!'},
];
},
},