JavaWeb开发 —— JavaScript(JS)
目录
一、什么是JavaScript ?
- JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
- JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript在1995年由Brendan Eich发明。并于1997年成为ECMA标准。
- ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)。
ECMA:ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言ECMAScript,这种语言得到广泛应用。而JavaScript是遵守ECMAScript的标准的。
二、引入方式
① 内部脚本:将JS代码定义在HTML页面中。
- Javascript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本置于<body>元素的底部,可改善显示速度
<script>
alter("Hello JS")
</script>② 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中。
- 外部JS文件中,只包含JS代码,不包含<script>标签
- <script>标签不能自闭合
<script src = "js/demo.js"></script>
<!-- demo.js -->
alter("Hello JS")三、基础语法
1. 书写语法
① 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的。
② 每行结尾的分号可有可无。
③ 注释:
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
④ 大括号表示代码块
// 判断
if(count == 3){
alter(count);
}2. 输出语句
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入HTML输出
- 使用 console.log() 写入浏览器控制台
<script>
window.alert(""); //浏览器弹出警告框
document.write(""); //写入HTML,在浏览器显示
console.log(""); //写入浏览器控制台
</script>3. 变量
① JavaScript中用 var 关键字(variable的缩写)来声明变量。
② JavaScript是一门弱类型语言,变量可以存放不同类型的值。
③ 变量名需要遵循如下规则:
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
<script>
// var定义变量
var a = 10;
a = "张三";
alert(a); //张三
特点1:作用域比较大,全局变量
特点2:可以重读定义的
{
var x = 1;
var x = "A";
alert(x); //1 -> A
}
alert(x); //1 -> A
</script>注意事项:
- ECMAScript 6新增了 let 关键字来定义变量。它的用法类似于var,但悉所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明。
- ECMAScript 6新增了const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
4. 数据类型
Javascript中分为:原始类型和引用类型。
原始类型:
- number:数字(整数、小数、NaN(Not a Number))。
- string:字符串,单双引皆可。
- boolean:布尔,比如true,false。
- null:对象为空。
- undefined:当声明的变量未初始化时,该变量的默认值是undefined。
使用 typeof运算符 可以获取数据类型。
<script>
// 原始数据类型
alert(typeof 3); //number
alert(typeof 3.14); //number
alert(typeof "A"); //String
alert(typeof "Hello"); //String
alert(typeof true); //boolean
alert(typeof false); //boolean
alert(typeof null); // null ? -> object
var a;
alert(typeof a); // ? -> undefined
</script>5. 运算符
- 算术运算符:+,-,*,/,%,++,--
- 赋值运算符:=,+=,-=,*=,l=,%=
- 比较运算符:>,<, >= ,<= ,!=,==,===(全等运算符)
- 逻辑运算符:&&,ll,!
- 三元运算符:条件表达式? true_value:false_value
注意: == 会进行类型转换, === 不会进行类型转换
<script>
var age = 20;
var _age = "20";
var $age = 20;
alert(age == _age); //true
alert(age === _age); //false
alert(age === $age); //true
</script>6. 类型转换
① 字符串类型转为数字:
- 将字符串字面值转为数字。如果字面值不是数字,则转为NaN。
② 其他类型转为boolean:
- Number:0 和 NaN为false,其他均转为true。
- String:空字符串为false,其他均转为true。
- Null 和 undefined:均转为false。
<script>
// 类型转换 - 其他类型转为数字
alert(parseInt("12")); //12
alert(parseInt("12A45")); //12
alert(parseInt("A45")); //NAN
// 类型转换 - 其他类型转为boolean
if(0){
alert("0 转换为false");
}
if(NAN){
alert("NAN 转换为false");
}
if(1){
alert("除0和NAN其他数字都转换为true");
}
if(""){
alert("空字符串为 false ,其他都是true ");
}
if(null){
alert("null 转换为false");
}
if(undefined){
alert("undefined 转换为false");
}
</script>四、函数
① 介绍:函数(方法)是被设计为执行特定任务的代码块。
② 定义:Javascript函数通过 function关键字 进行定义,语法为:
function functionName(参数1,参数2,...){
//要执行的代码
}③ 注意:
- 形式参数不需要类型。因为Javascript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用 return返回 即可
④ 调用:函数名称(实际参数列表)
<script>
//定义函数 方式1
function add(a,b){
return a+b;
}
//定义函数 方式2
var add = function(a,b){
return a+b;
}
//函数调用
var result1 = add(10,20);
alert(result1); //30
var result2 = add(10,20,30,40);
alert(result2); //30
</script>注意:JS中,函数调用可以传递任意个数的参数。
五、对象
1. Array数组
① 介绍:Javascript 中Array对象用于定义数组。
② 定义:
- 方式一:var 变量名 = new Array( 元素列表 ) ;
- 方式二:var 变量名 = [ 元素列表 ] ;
③ 访问: arr[ 索引 ] = 值 ;
注意事项:JavaScript 中的数组相当于Java中集合,数组的长度是可变的,而JavaScript 是弱类型,所以可以存储任意的类型的数据。
④ 属性:
| 属性 | 描述 |
| length | 设置或返回数组中元素的数量。 |
⑤ 方法:
| 方法 | 描述 |
| forEach() | 遍历数组中的每个有值的元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度。 |
| splice() | 从数组中删除元素。 |
<script>
var arr = [1,2,3,4];
arr[10] = 50 ;
for (let i = 0; i < array.length; i++) {
const element = array[i];
}
//forEach:遍历数组中有值的元素
array.forEach(function(e) {
console.log(e);
});
//E36 箭头函数: (...) => {...} --简化函数定义
array.forEach((e) => {
console.log(e);
});
//push:添加元素到数组末尾
arr.push(7,8,9);
console.log(arr);
//splice:删除元素
arr.splice(2,2);
console.log(arr);
</script>2. String 字符串
① String字符串对象创建方式有两种:
- 方式一:var 变量名 = new String(" ... ") ;
- 方式二:var 变量名 = " .… " ;
② 属性:
| 属性 | 描述 |
| length | 字符串的长度 |
③ 方法:
| 方法 | 描述 |
| charAt() | 返回在指定位置的字符。 |
| indexof() | 检索字符串。 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
<script>
//创建字符串对象
var str = new String("Hello JS");
var str = "Hello js";
console.log(str);
//length
console.log(str.length);
//charAt
console.log(str.charAt(4));
//indexof
console.log(str.indexOf("lo"));
//trim
var s = str.trim();
console.log(s);
//substring
console.log(s.substring(1,5));
</script>3. JSON
① 介绍:
- 概念:JavaScript Object Notation,JavaScript对象标记法。
- JSON是通过JavaScript对象标记法书写的文本。
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
② 定义:var 变量名 = ' { "key1" : value1,"key2" : value2 } ' ;
③ 示例:var userStr = ' { "name" : "Jerry" , "age" : 18 , "addr" : ["北京" , "上海" , "山东"] } ' ;
注意:value的数据类型为:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true或false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
④ 调用格式: 对象名 . 属性名 ;
⑤ JSON字符串转为JS对象:var jsObject = JSON . parse(userStr);
⑥ JS对象转为JSON字符串:var jsonStr = JSON.stringify(jsObject);
4. BOM
① 概念:Browser Object Model 浏览器对象模型,允许 JavaScript 与浏览器对话,JavaScript 将浏览器的各个组成部分封装为对象。
② 组成:
- Window:浏览器窗口对象
- Navigato:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
③ Window 详细内容:
| 介绍 | 浏览器窗口对象 |
| 获取 | 直接使用 window,其中 window. 可以省略。 |
| 属性 |
|
| 方法 |
|
<script>
//获取
window.alert("Hello JS");
alert("Hello JS");
//方法
//confirm 对话框 : //确认:true 取消:false
confirm("您确认删除该记录吗?");
var flag = confirm("您确认删除该记录吗?");
alert(flag);
//setInterval 定时器 : 周期性的执行某一个函数
var i = 0;
setInterval(function(){
i++;
console.log("定时器执行了"+i+"次");
},2000);
//setTimeout 定时器 : 延迟指定时间执行一次
setTimeout(function(){
alert("JS");
},3000);
</script>④ Location 详细内容:
| 介绍 | 地址栏对象 |
| 获取 | 使用 window.location 获取,其中 window. 可以省略。 |
| 属性 | href:设置或返回完整的URL。 |
<script>
//location
alert(location.href);
location.href = "http://www.baidu.com";
</script>5. DOM
① 概念:Document Object Model,文档对象模型。
② 将标记语言的各个组成部分封装为对应的对象:
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
③ JavaScript 通过 DOM,就能够将HTML进行操作:
- 改变HTML元素的内容
- 改变HTML元素的样式(CSS)
- 对HTML DOM事件作出反应
- 添加和删除HTML元素
④ 获取元素对象:
- HTML中的Element对象可以通过 Document对象获取,而Document对象是通过window对象获取的。
- Document对象中提供了以下获取Element元素对象的函数:
| 根据id属性值获取,返回单个Element对象 | |
| 根据标签名称获取,返回Element对象数组 | |
| 根据name属性值获取,返回Element对象数组 | |
| 根据class属性值获取,返回Element对象数组 | |
案例:通过DOM操作,完成如下效果实现。
- 点亮灯泡
- 将所有的div标签的标签体内容后面加上:very good
- 使所有的复选框呈现被选中的状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="img/off.gif" id = "h1"> <br><br>
<div class=" cls"> JAVA </div> <br>
<div class="cls"> JavaScript </div> <br>
<input type="checkbox" name="hobby" > 电影
<input type="checkbox" name="hobby" > 旅游
<input type="checkbox" name="hobby" > 游戏
<script>
//1.点亮灯泡 : src 属性值
var img = document.getElementById('h1');
img.src = "img/on.fig";
//2.将所有的div标签的标签体内容后面加上: very good
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
// 红色字体: <font color = ''>
div.innerHTML += "<font color = 'red'>very good</font>" ;
//3.使所有的复选框呈现被选中的状态
var hobbys = document.getElementByName('hobby');
for (let i = 0; i < hobbys.length; i++) {
const check = hobbys[i];
check.checked = true; //选中
}
}
</script>
</body>
</html>六、时间监听
① 事件:HTML 事件是发生在HTML元素中的 “事情” 。比如:
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
② 事件监听:JavaScript 可以在事件被侦测到时 执行代码。
③ 方式:
- 方式一:通过HTML标签中的事情属性进行绑定。
<input type="button" onclick="on() " value="按钮1"> <script> function on(){ alert('我被点击了!'); } </script> - 方式二:通过DOM元素属性绑定。
<input type="button" id="btn" value="按钮2"> <script> document.getElementById( 'btn ' ).onclick = function(){ alert(我被点击了!'); } </script>
④ 常见事件:
| 事件名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
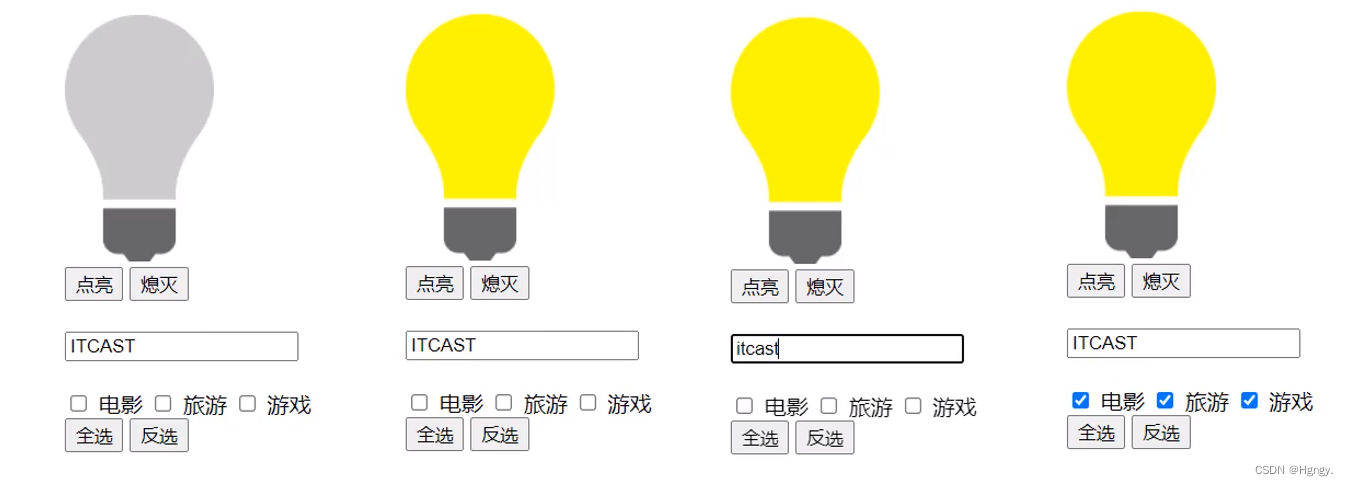
案例:通过事件监听及DOM操作,完成如下效果实现。
- 点击 “点亮” 按钮点亮灯泡,点击 “熄灭” 按钮熄灭灯泡。
- 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
- 点击 “全选” 按钮使所有的复选框呈现被选中的状态,点击 “反选” 按钮使所有的复选框呈现取消勾选的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="img/off.gif" id = "light"> <br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br> <br>
<input type="text" id="name"
value="ITCAST" onfocus="lower()" onblur="upper()">
<br> <br>
<input type="checkbox" name="hobby" > 电影
<input type="checkbox" name="hobby" > 旅游
<input type="checkbox" name="hobby" > 游戏
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
<script>
// 1.点击 “点亮” 按钮点亮灯泡,点击 “熄灭” 按钮熄灭灯泡。 - onclick
function on() {
// a.获取img元素对象
var img = document.getElementById("light");
// b.设置src属性
img.src = "img/on.gif";
}
function off() {
// a.获取img元素对象
var img = document.getElementById("light");
// b.设置src属性
img.src = "img/off.gif";
}
// 2.输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。 -- onfocus onblur
function lower() {
// a.获取输入框元素对象
var input = document.getElementsByName("name");
// b.将值转为小写
input.value = input.value.toLowerCase();
}
function upper() {
// a.获取输入框元素对象
var input = document.getElementsByName("name");
// b.将值转为大写
input.value = input.value.toUpperCase();
}
// 3.点击 “全选” 按钮使所有的复选框呈现被选中的状态, - onclick
// 点击 “反选” 按钮使所有的复选框呈现取消勾选的状态。 -onclick
function checkAll() {
// a.获取复选框元素对象
var hobbys = document.getElementsByName("hobby");
// b.设置选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = true ;
}
}
function reverse() {
// a.获取复选框元素对象
var hobbys = document.getElementsByName("hobby");
// b.设置未选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = false ;
}
}
</script>
</body>
</html>