关于 Error: Cannot find module ‘webpack/lib/RuleSet‘ 的详细解决方法(亲测有效)- 以及删除脚手架的方法
对于出现的这个错误,之前我也尝试了网上的多种解决方案,最终经过测试后,是通过将原来的 @vue/cli 版本降级到 4.5.15 版本,最后再重新安装 node_modules 包 才得以解决。
下面是我将介绍怎么安装 4.5.15 版本的脚手架等。
(1)首先需要卸载全局安装的 @vue/cli (之前我安装的是 5.0.8 版本)
npm uninstall -g @vue/cli
/*
当然,你也可以先执行
yarn cache clean --force
清除一下缓存,都没问题
*/ 
(2)查看 @vue/cli 脚手架 是否完全的卸载掉(如果没有完全卸载掉原先版本的脚手架,那么会与后面安装的 4.5.15 版本发生冲突)
vue --version
从提示可以发现,我们的 @vue/cli 还在,并没有被删除掉。这个原因是之前安装的脚手架的数据没有完全删除掉,这个很关键。
下面我们在执行 where vue 查看之前安装的 @vue/cli 的数据位置
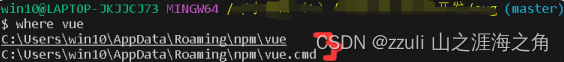
(3)执行 where vue 查看当前的 @vue/cli 安装的数据的位置
where vue
可以发现,有两个文件, vue 与 vue.cmd, 这两个文件在 c 盘中。然后我们复制这个路径到 c 盘中, 将这两个 文件删除掉即可。
当然,也有可能这两个文件不在 c 盘,一样的道理,到 where vue 的路径下把它们删除即可。

(4)然后再次执行 vue --version 查看脚手架是否还存在(此处我使用的是 cmd 来查看,在 git 中查看也行,但可能提示跟 cmd 的不一样,为了示范效果,我选择使用 cmd)
vue --version
可以看到,这时就不存在 脚手架了,就说明已经删除掉了。
(5)开始安装脚手架
npm install -g @vue/cli@4.5.15安装完成后,你可以先查看是否安装成功,执行 vue --version
(6)手动删除掉原先项目的依赖包 node_modules ,然后重新安装依赖包执行
(这步也很关键)
npm install最后,在重新运行,就发现可以运行成功了。。。。泪目,泪目,之前虽然安装了 4.5.15 版本,但因为没有重新安装依赖包,所以运行时依旧报这个错误~~。
(7) 总结
综上所述, 关于这个报错 “Error: Cannot find module ‘webpack/lib/RuleSet”的原因,有可能是因为当前的脚手架版本与当前项目所依赖的包存在个别的不匹配,导致脚手架在运行项目时缺少了相关的包,而我之前的脚手架版本就是最新的版本,所以需要降一下脚手架版本试试,然后就成功了。当然,仅个人看法。
如果有其它解决办法,欢迎兄弟们交流交流~~~~