lodash与lodash-es的区别
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库,Node.js版本需>6。
lodash:
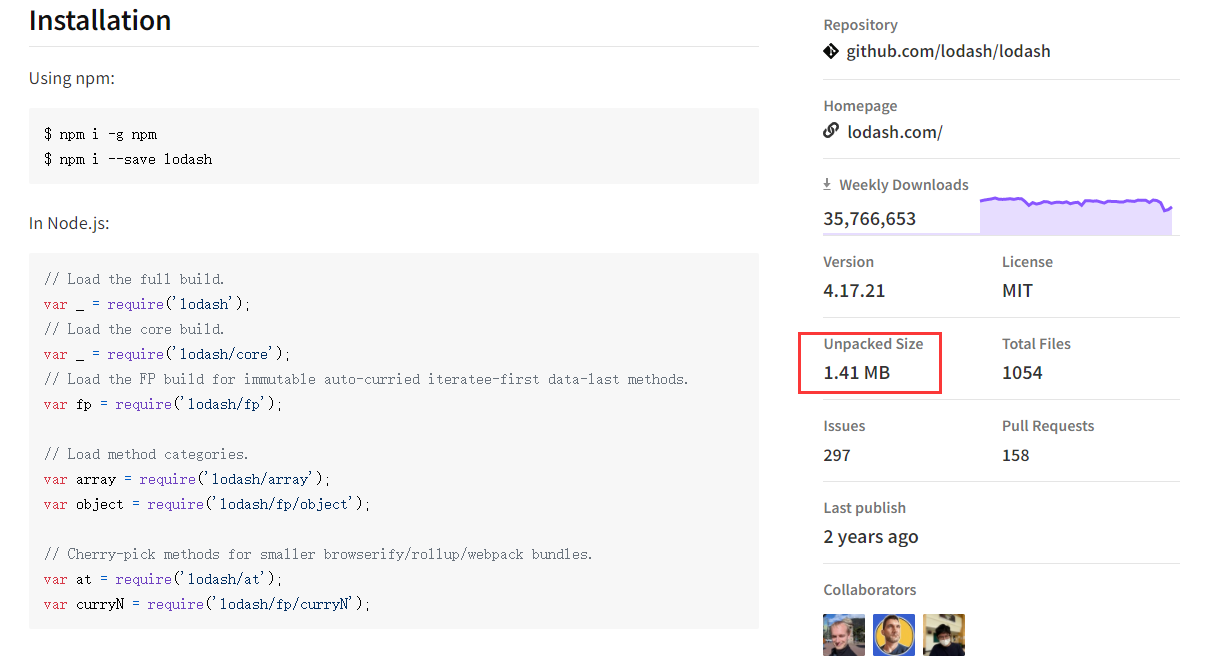
lodash 是默认的 commonjs 版本,是为了良好的浏览器兼容性, 它使用了旧版es5的模块语法,体积大。

安装:
npm i lodash引入:
import _ from 'lodash' /*引入全部*/
import { defaultsDeep } from 'lodash'; /**按需引入*/lodash-es:
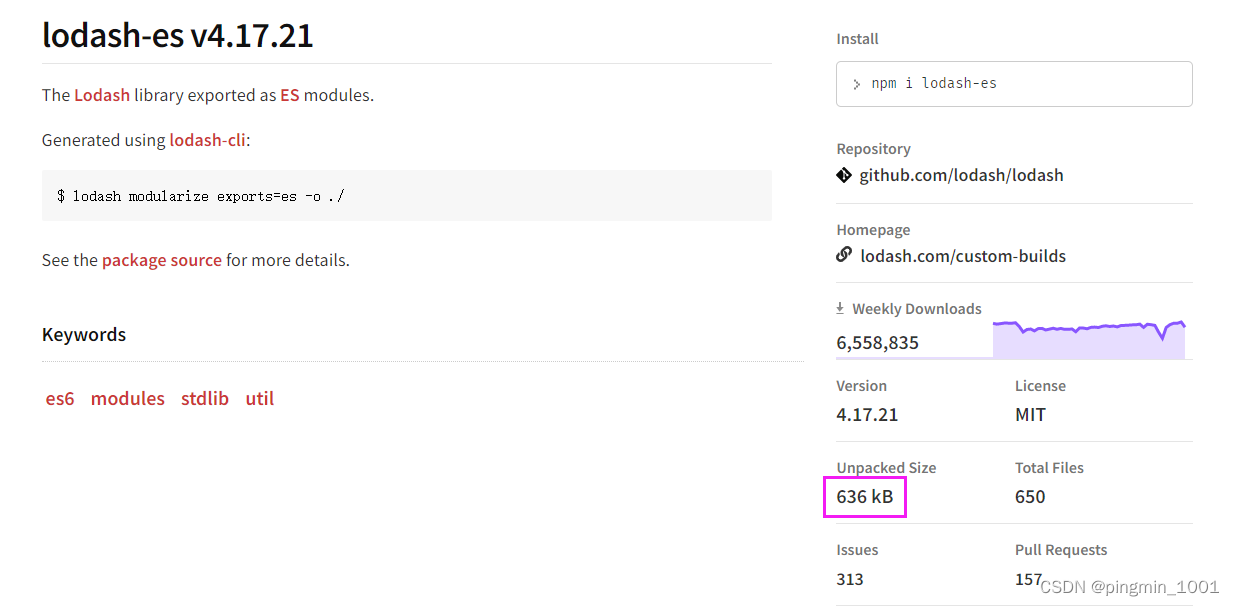
lodash-es 是 lodash 的 es modules 版本 ,是着具备 ES6 模块化的版本,体积小。

安装
npm i lodash-es引入
import _ from 'lodash-es';/*引入全部*/
import { defaultsDeep } from 'lodash-es'; /**按需引入*/浏览器引入方式:
<script src="lodash.js"></script>如果是使用webpack来进行打包的话, 我们在使用lodash库时, 尽量通过lodash-es来进行导入操作,可以减轻最终生产环境的代码量。